projection
TopoBox: exploring a tangible dataviz platform
A lot of exciting examples of interactive data visualization projects are popping up on the web these days. Many of these are interactive, and allow the user to navigate or filter information using a mouse or a finger on a touch screen. But what might the future of interactive data visualization look like?
Even though touch screens might seem perfect for interacting with computers, they are far from perfect. As pointed out by Bret Victor, our screens force us to interact with pictures under glass, and don’t allow us to make use of our full range of capabilities for perceiving and interacting with tangible objects. After all, we are experts at interacting with real-world objects that have physical properties like texture, translucency, elasticity and weight.
Science fiction movies and holographic displays
If we look to science fiction movies (which often give us a glimpse into possible futures of interface design), it seems like the future is going to be filled with large, immersive holographic displays. Even though many of these envisioned interfaces don’t seem very usable or even useful, there is obviously something immediate and engaging with the presentation of graphics in three-dimensional space, integrated with our physical environment. For example, such interfaces would allow multiple users to see and explore three-dimensional data from multiple angles.
Still image from Avatar. Image: inventinginteractive.com
While there have been a lot of interesting developments in holographic display technology in recent years, for example by the Graphics Lab at the University of Southern California, I believe we have a long way to go before high quality holographic displays will be available outside high tech labs.
Virtual Reality and Augmented Reality are probably more likely to be successful, but they come with a big disadvantage: they provide un-social interfaces. AR and VR typically place the interface in front of users’ faces, thereby obstructing social interaction between the user(s) and other people. In contrast, the holographic displays portrayed in science fiction movies like Avatar are social; they allow multiple users to seamlessly interact with the information and each other.
However, even if holographic displays were cheap and available, they would not provide any haptic feedback and data with material qualities. What if we could find a way to combine haptic interaction with spatial, three-dimensional graphics, and thereby create a new medium for data visualization, using commonly available and affordable technology?
Case: a topographic map of Norway
While I was working with survey data from Difi a while back, I was sketching out different ideas for creating interactive data visualizations using the data from Norway.
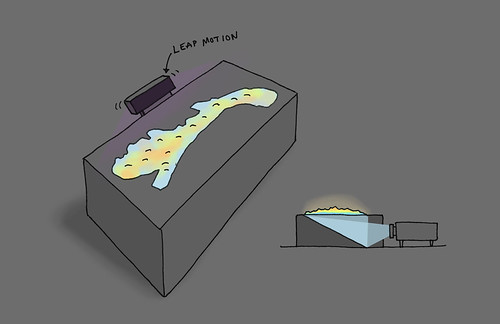
One of the ideas that emerged was to build a physical box with a topographic landscape of Norway on top of it, onto which graphics could be projected from inside the box. For practical purposes the graphics could be projected onto a mirror in the box from one of the sides, as shown in the illustration below.
By attaching a Leap Motion sensor to the box, the users would be able to interact with the visualization using gestures, for example pointing to specific places to open more information on an adjacent screen, or make a swipe gesture above the box to go to the next visualization. If rear-projection is used, there will be no shadows from the hands, which often is a problem when front projection is used.
Obviously, this surface does not provide the same flexibility for 3D graphics that a holographic display would do. But for specific applications it might be superior to holographic displays, because of its physical manifestation and tangibility. And more importantly, this platform can be put together using commonly available and fairly cheap technology.
Initial experiments: projection on 3D printed surfaces
3D printing is perfect for creating complex surfaces. However, I wasn’t sure how rear projection would work with the 3D printed material, so I needed to start off by doing some simple experiments. I ordered some sample models with different thickness from Shapeways, including one representing buildings in a cityscape, and projected graphics onto them.
The result wasn’t as good as I hoped for, but not too bad either. I was especially happy to see how effective it is to see movement on a curved, physical object. Kind of magic, don’t you think?
As expected, the quality of the graphic is best using front projection. However, if the surface is thin (less than 1mm), rear projection works quite well, if not for the most detailed graphics.
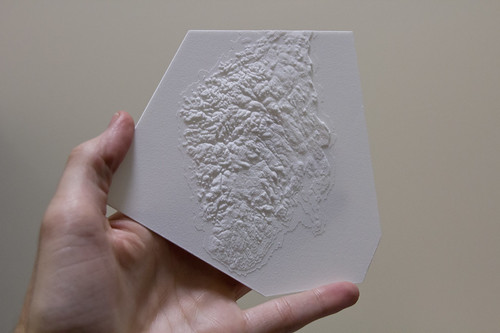
After much struggle, I also managed to create and print a 3d model of the southern part of Norway:
Note that the elevation has been exaggerated. Otherwise, it would probably be impossible to see any fjords or mountains at all. After all, the aim here is not to reproduce a perfect scale model, but rather a physical representation that is as informative as possible.
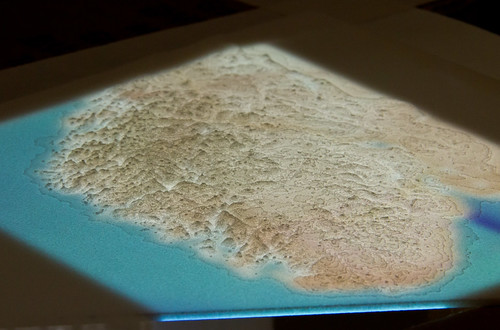
A rough mockup to test the rear projection via a mirror in a box:
Finally, the result:
Even though I found these experiment promising, it is clear that I need to print a larger model in order to get higher graphical resolution. In addition, I think I need to exaggerate the elevation even more.
Further work and remaining questions
As you probably can guess, this work is highly experimental, including a lot of trial and error. This can be quite frustrating at times, and I am not sure how good result it is possible to get using 3D printing and rear projection.
Probably, this new ‘medium’ will turn out to work well for some types of visualizations, and not for others. What are the design affordances of such a medium? What kind of data would you like to see projected onto such a physical landscape? How would you interact with it?
Search
Recent posts
- SpotTrack: Award for Design Excellence
- VizBox Bergen og årets geogründer
- Fulbright report: six months at the School of Cinematic Arts in Los Angeles
- The VizBox Experiments
- TopoBox: exploring a tangible dataviz platform
- Norway in 3D part I: from DEM to 3D surface
- Using visualization for understanding survey data
- Story kicking big data
- Fulbright project: Dynamic Information Visualization
- Visiting Fulbright scholar at USC in Los Angeles
- (E)motional design paper at DANDE2012
- 3,5 års arbeid på 6 minutt og 40 sekund
- PhD thesis online
- New video: Kinetic Interface Design
- Presentasjon: Skisser utanfor boksen